赣州UI培训---玻璃态的设计效果
发布时间:2021-01-26 16:06作者:赣州UI培训 来源:未知字体: 大 中 小
赣州电脑培训
赣州UI培训---玻璃态的设计效果
设计中存在一些不可忽视的趋势。尽管玻璃态在UI设计中不是新的事物,但是最近又被人们挖掘出来了。有些人甚至将这个趋势称为“玻璃态”。
下面让我向你展示如何通过7个简单的步骤教你如何创建玻璃态的UI效果。
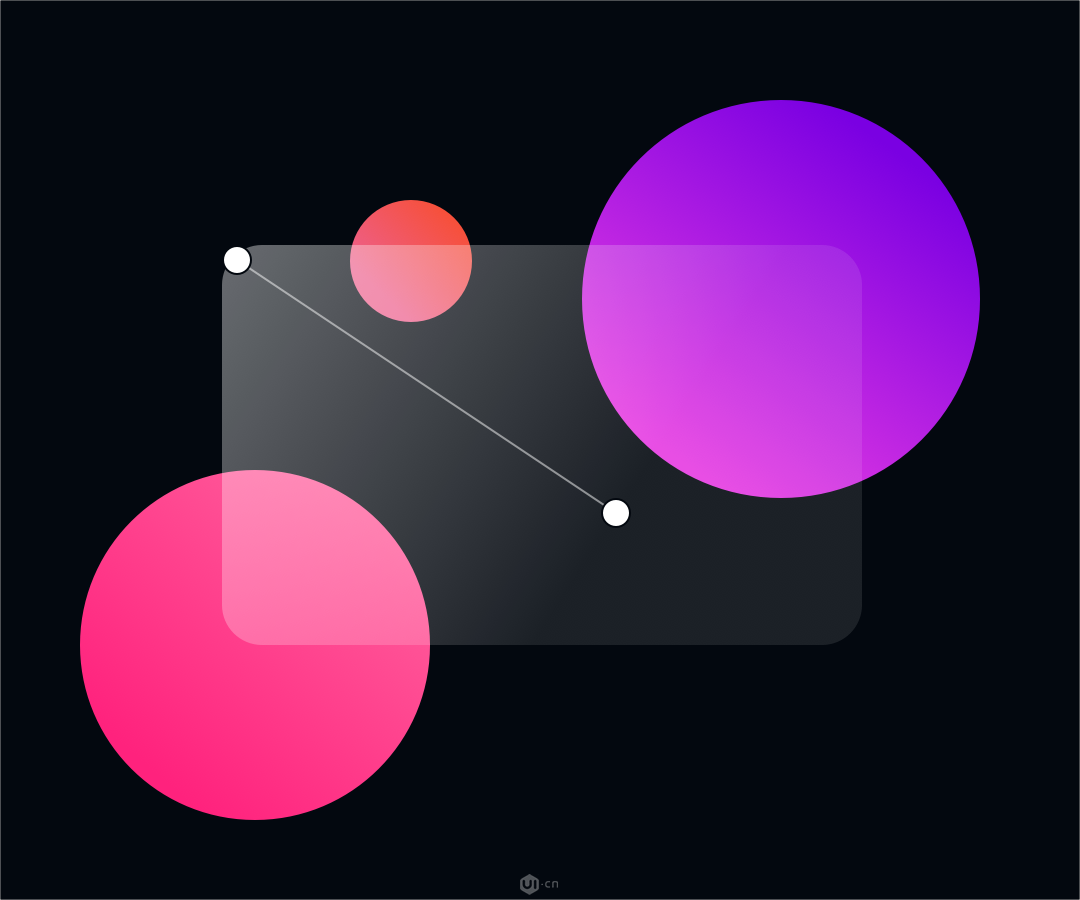
1)画一个形状
首先创建一个基本形状,一个具有以下尺寸的矩形:640×400,再加40pt的圆角。
2)应用渐变填充
现在该基本填充了。在本教程中,我们将使用渐变。两种渐变颜色都将是纯白色(#FFFFFF),但是它们的不透明度会有所不同。将第一个设置为40%,第二个设置为10%。
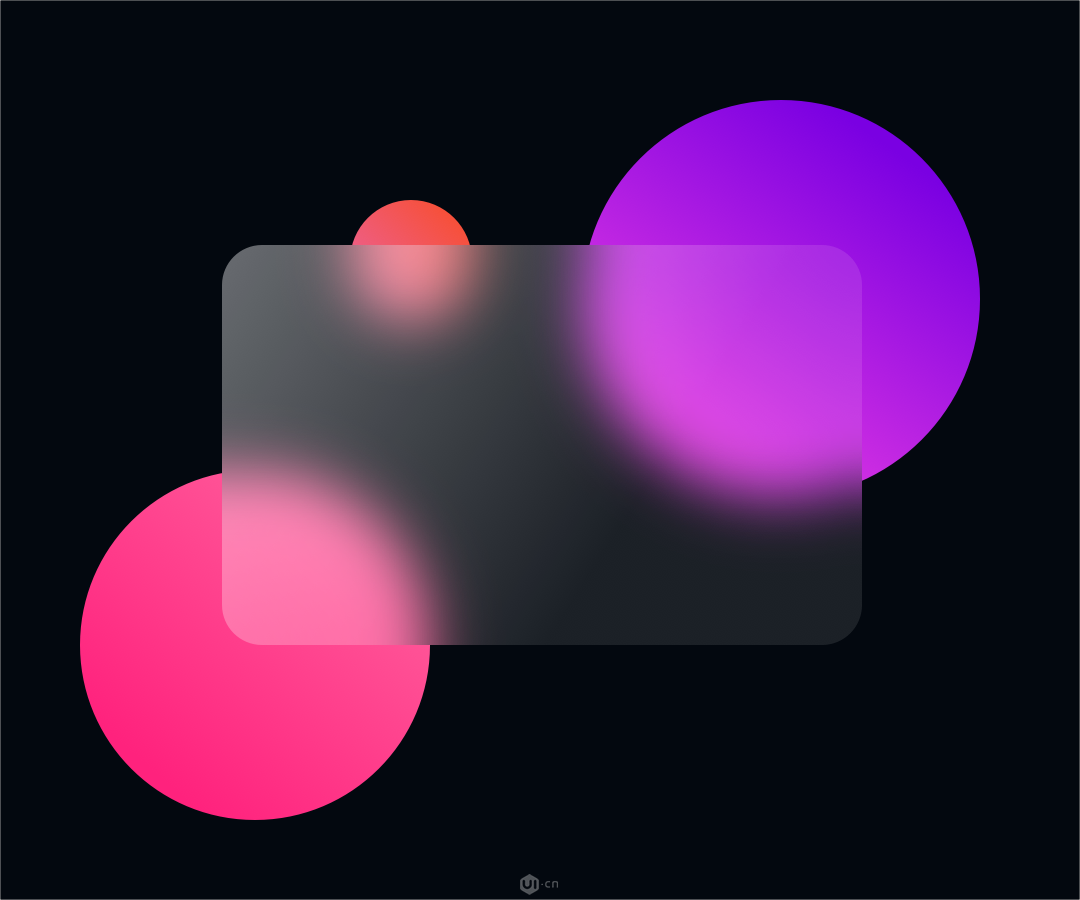
3)添加背景模糊
我们来模仿玻璃的是模糊感。首先将背景模糊值设置为20左右,来看看这个是表面如何变化的。当然,你也可以根据自己的效果来设置不同的模糊度。
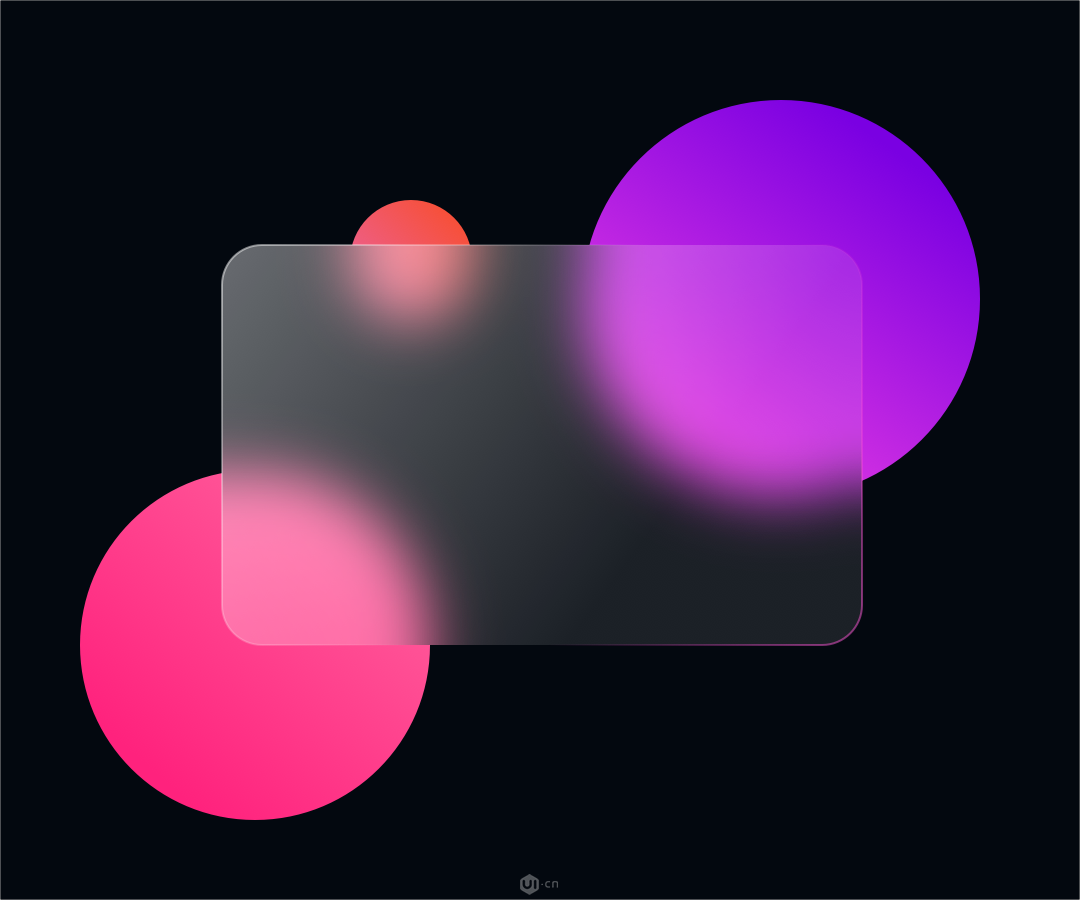
4)添加边框
一个优雅的边框会为元素增添了光泽。当玻璃表面重叠时,它也有助于建立视觉层次。如果要在设计中创建定向光的幻觉,则可能需要对边框使用渐变。我是这样制作卡片的,所以看起来更有“质感”。
卡边界对角渐变的设置:
边框:3px
颜色1:#FFFFFF(不透明度50%)
颜色2:#FFFFFF(不透明度0%)
颜色3:#FF48DB(不透明度0%)
颜色4:#FF48DB(不透明度50%)
5)应用阴影
细微的阴影效果有助于增强视觉层次。由于阴影的存在,区分所有层将更加容易。
在我的示例中,我使用具有24的模糊值的深色,并且扩展减小为-1。这次,你将通过添加阴影样式属性以与玻璃表面一起成形来获得最佳效果。
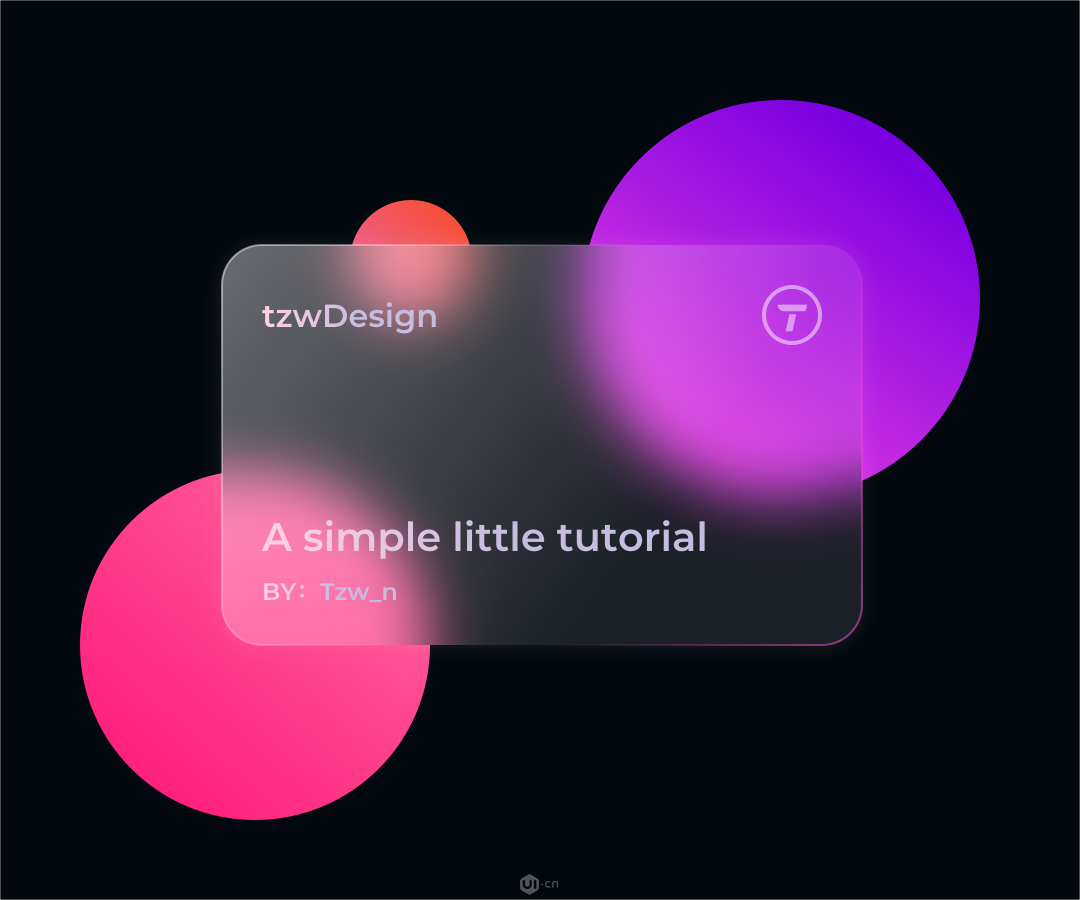
6)填写内容
是时候添加一些内容了。填写必要的徽标和文字。要创建压印层的错觉,请用白色填充内容,并将不透明度降低到50%。你也可以玩图层混合-尝试叠加以获得有趣的结果。
7)添加质感
玻璃卡片已完成,但是,你可以进一步添加一些高级纹理!要添加优雅的噪点,我们添加带有噪点的图像。将不透明度降低到20%,并将填充的混合模式设置为“叠加”。看看现在看起来多么有质感。
返回
 15170490518
15170490518 18942201255 18942204018
18942201255 18942204018 1578228997
1578228997 15170490518
15170490518 18942201255 18942204018
18942201255 18942204018 1578228997
1578228997